
제가 사용하고 있는 티스토리 스킨은 기본 스킨인 'Letter 스킨'입니다.
열심히 입맛대로 수정을 하고 있다가 아래 빨간 네모 부분에 최신 글이 표시되게 하고 싶었는데,
이리저리 시도해 보아도 2개 이상의 글이 표시가 되지 않아서 참 골머리를 알았습니다.
그러다가 결국 방법을 알아냈는데, 생각보다 단순했고, 저와 같은 문제를 가진 분이 계실까 봐 방법을 공유드립니다.
문제
아래 빨간 네모에 해당하는 부분이 Letter 스킨의 커버 아이템 중 '리스트'입니다.
해당 부분에 2개의 글이 보이는데, 저는 5개의 글을 표시하고 싶었습니다.

티스토리 스킨 편집에 있는 리스트의 속성에서
글 개수를 20개로 바꾸어 보아도 여전히 2개만 보이고,
더보기 버튼을 눌렀을 때 20개의 글이 보일 뿐이었습니다.

해결
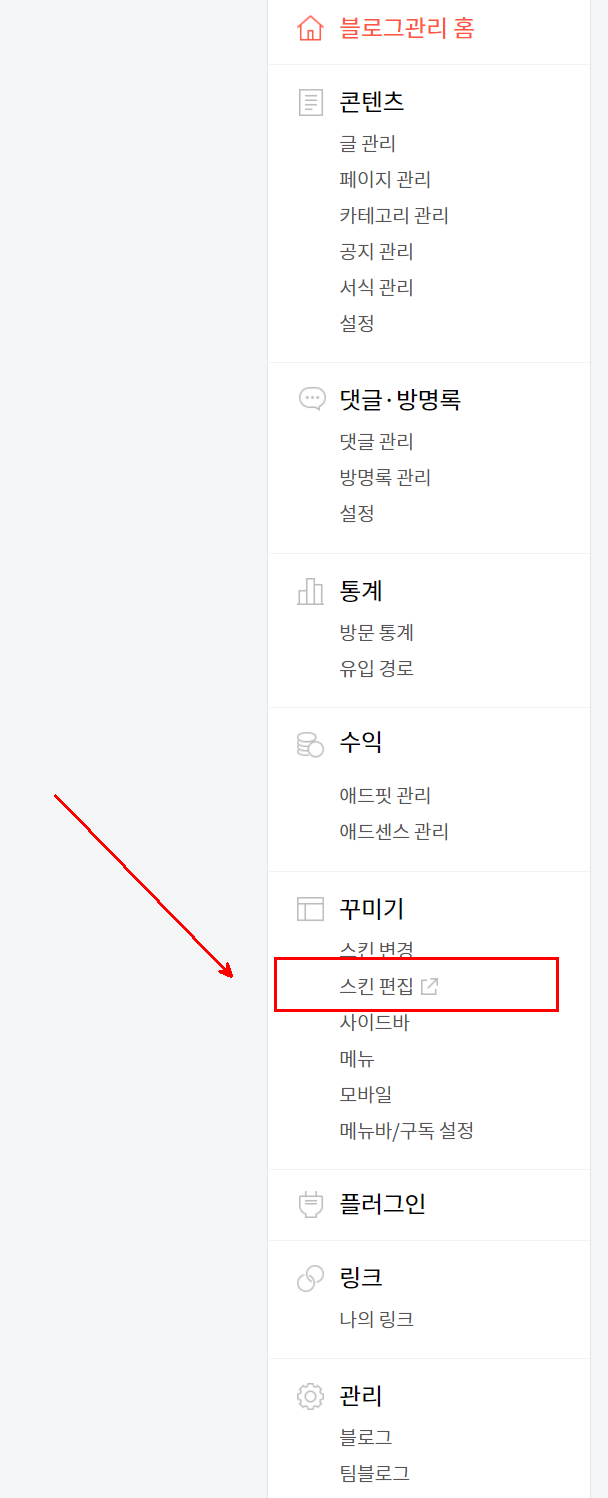
먼저 블로그 관리 홈 - 꾸미기 - 스킨 편집을 눌러주세요.

html 편집 버튼을 눌러주시고요

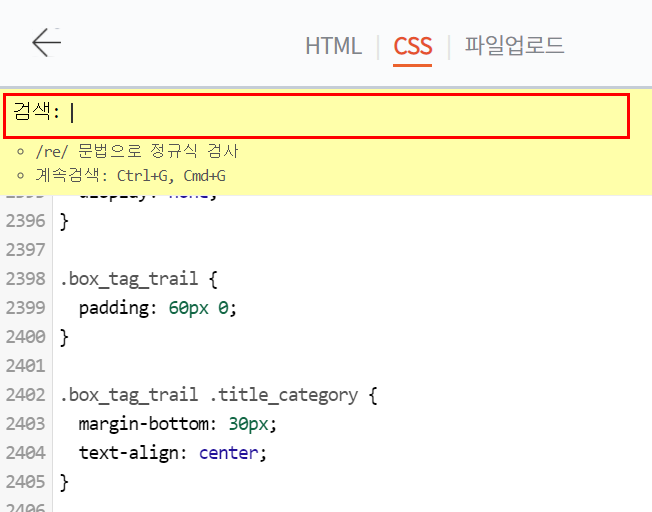
CSS 버튼을 눌러줍니다.

코드가 쓰여있는 부분 아무 곳이나 클릭하시고
Ctrl + F 버튼을 눌러 검색을 해줍니다.
list_horizontal_item
검색!

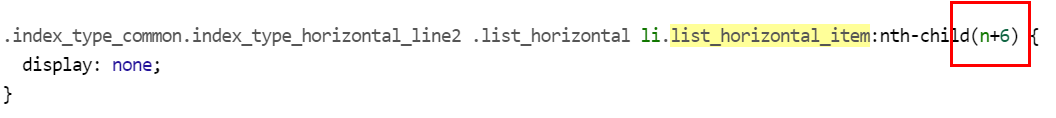
검색 결과가 몇 개 나오는데, 그중 가장 밑에 있는 검색 결과로 이동해줍니다.
그러면 아래 빨간 네모 부분이 보이실 거예요.

빨간 네모에 있는 n+3 을 n+6 으로 변경해줍니다!
(표시하고 싶은 글의 개수 + 1을 해주세요)

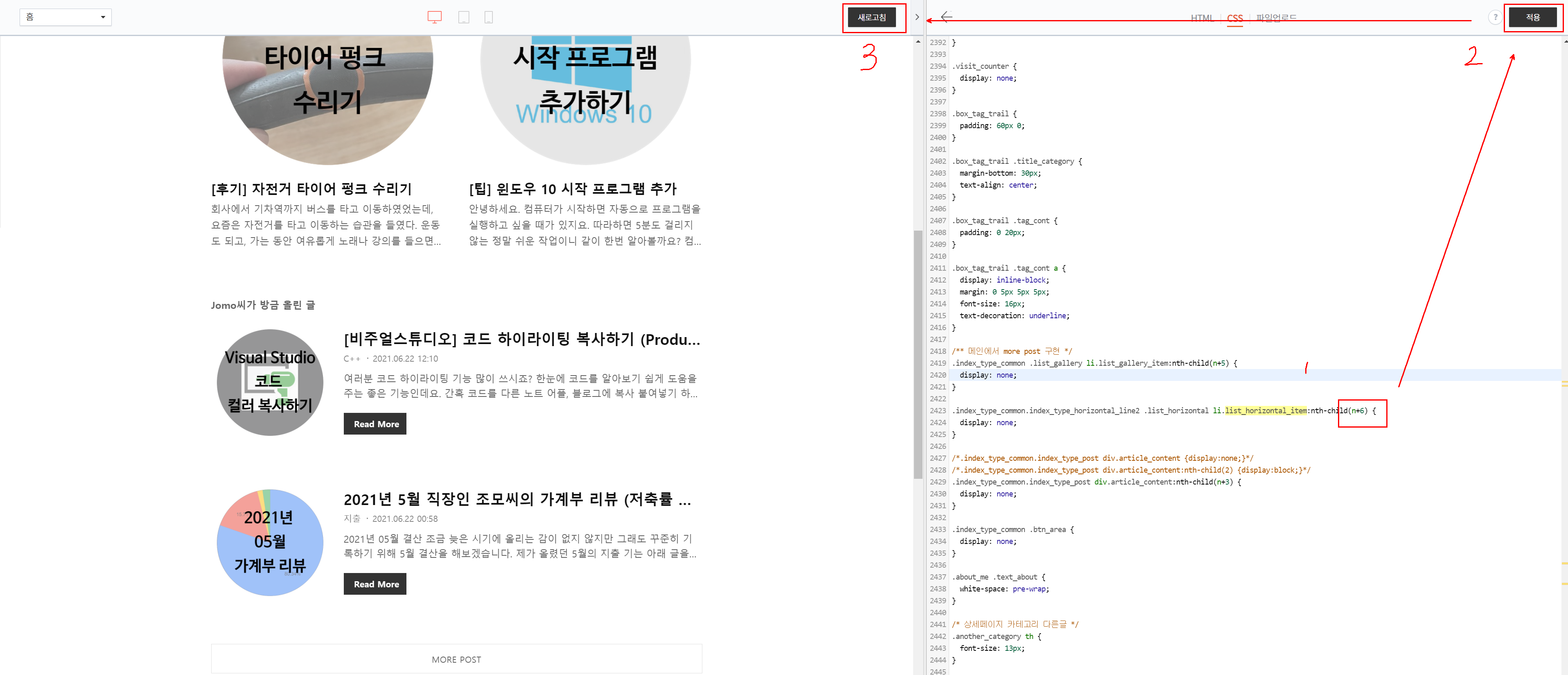
1. 빨간 네모의 코드 수정
2. 적용 버튼 클릭
3. 새로고침

위와 같이 코드를 한 곳 수정하시면 보이시는 것처럼 리스트에 5개의 글이 보이게 됩니다!

마무리
잘 따라오셨나요?
방법을 알아내기까지는 많이 헤매었지만, 알고 나니 참 간단한 방법이더라고요.
위와 같은 방식을 잘 응용하면 더 개인 취향에 맞게 블로그를 꾸밀 수 있겠어요.
혹시나 조금이라도 막히는 부분이 있으시다면 언제든 댓글 남겨주세요 :)
감사합니다.
항상 행복하세요!
'배움 - 차근차근 기록하자 > [정보] 티스토리 🟡' 카테고리의 다른 글
| 티스토리 수식 (LaTeX) 넣는 방법 (0) | 2024.06.27 |
|---|---|
| [팁] 티스토리 지도 삽입 (카카오) + 모바일 필수 꿀팁!! (0) | 2021.05.31 |
| [팁] 블로그 원형 썸네일 만들기 (무설치) (0) | 2021.05.19 |






