
사람들이 외모를 첫 인상으로 중요하게 생각하듯이
썸네일은 인터넷 검색의 첫 인생이므로 중요하다고 생각한다.
개인적으로는 같은 내용의 블로그더라도 썸네일이 깔끔한 블로그가 더 눈이 갔었다.
개인적으로 ppt로 간단한 썸네일을 만들어왔지만 보다 깔끔한 썸네일을 만들고 싶었다.
이번 기회에 깔끔하게 통일된 썸네일을 제작하며 방법을 공유하고자 글을 작성한다.
준비물 :
- 썸네일 이미지
- 웹 포토샵 (링크) : https://pixlr.com/kr/x/
방법 :
먼저 웹 포토샵 사이트 (pixlr) 사이트에 접속해준다. https://pixlr.com/kr/x/
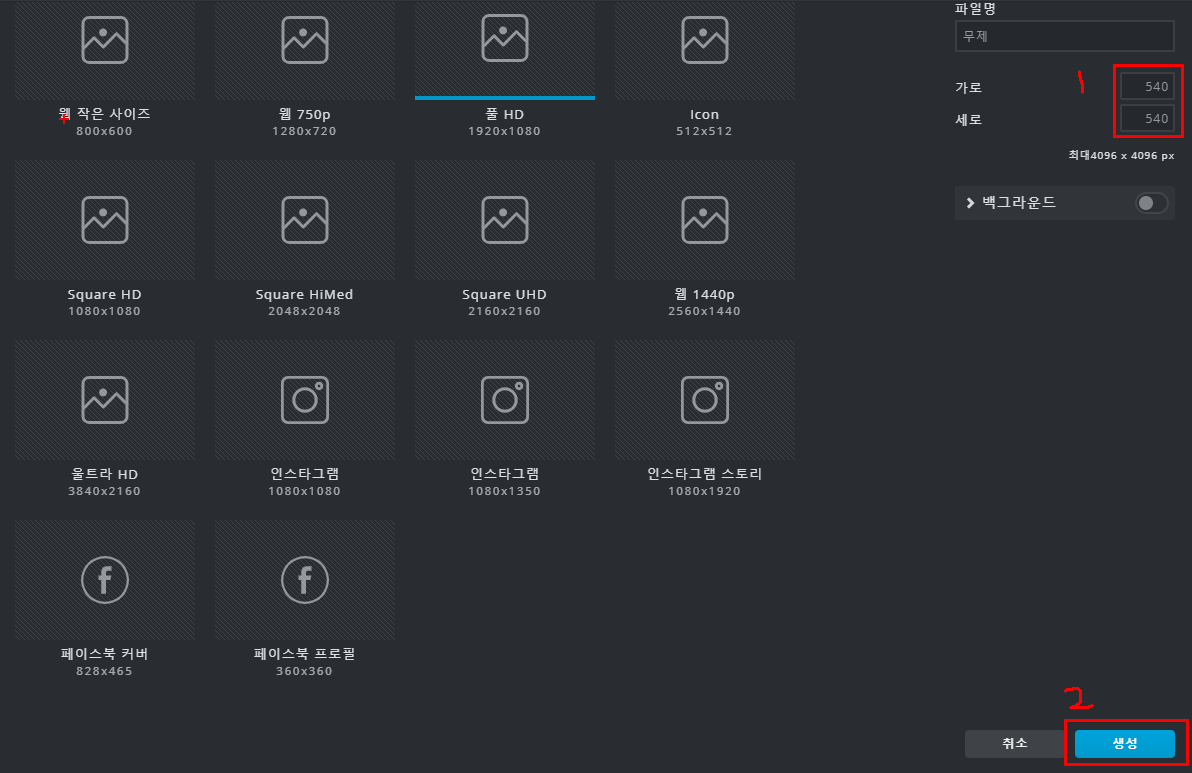
신규 생성 버튼을 클릭해준다.

가로 세로 사이즈는 540으로 설정 후 생성해준다.

기본 세팅이 완료되면 "요소 추가" 버튼을 눌러준다.

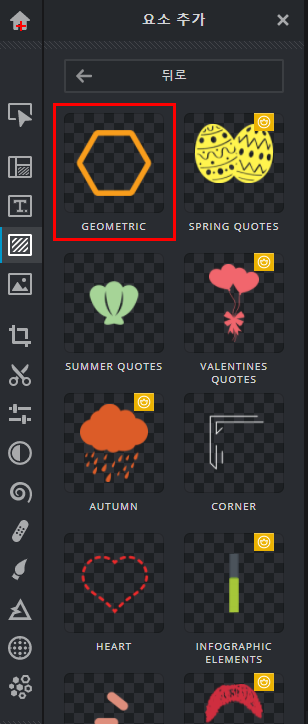
요소추가 - 도형 클릭

GEOMETRIC 버튼 클릭

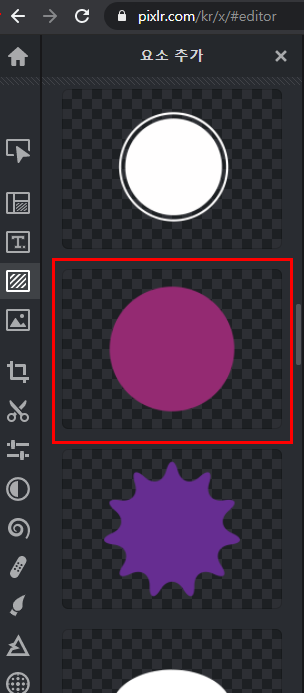
여러 도형들 중에서 아무 동그라미를 선택해준다.

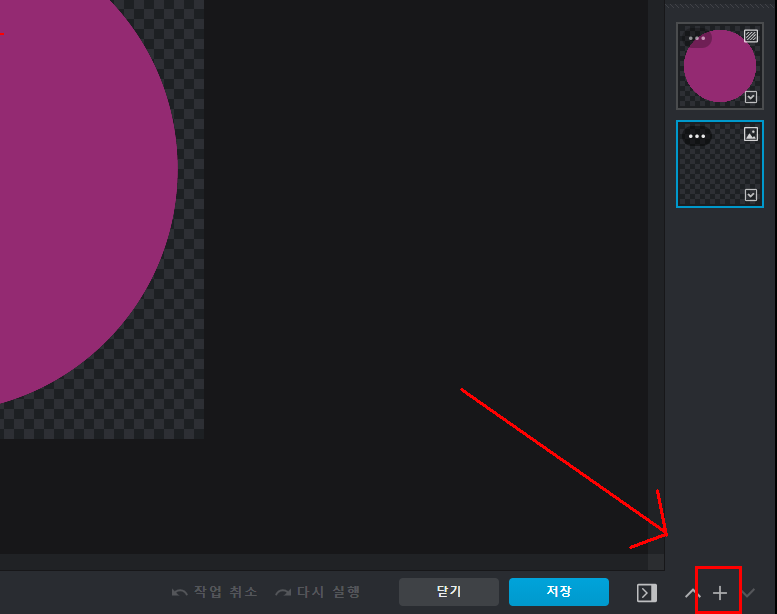
도형 추가가 완료된 모습이다.

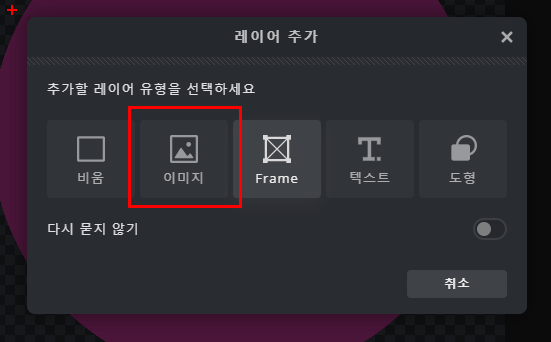
이미지를 추가해주자… 오른쪽 하단에 +를 클릭해주자.

이미지 선택

이미지를 추가한 모습이다.

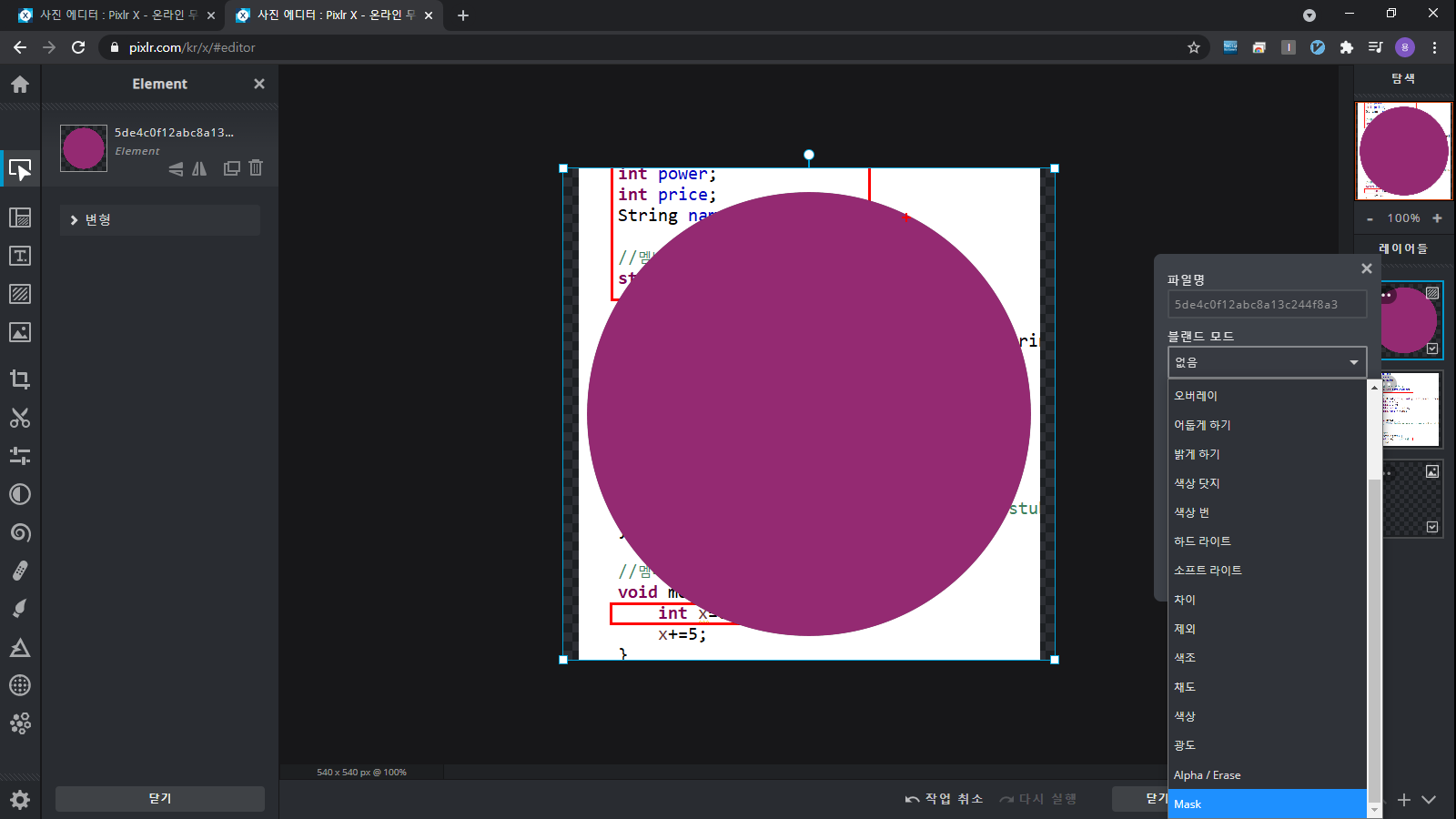
우측에 있는 동그라미 레이어에 우클릭 - 블렌드 모드 - Mask 로 설정해주자.

우측에 이미지 레이어를 우클릭 - 투명도 - 50으로 설정해주자.

왼쪽 메뉴에 텍스트 추가를 클릭해주자.

텍스트 추가하기 클릭클릭

아래와 같이 텍스트와 규격을 설정해주자. (필자는 60으로 설정.. 개인적으로 크기를 조정하면 좋아요)

글씨를 움직여서 이미지 가운데로 고정하기
(어느정도 움직이면 핑크선이 나와서 위치를 정하기 편하다.)

여태까지 잘 따라오면 이런 이미지가 되어있을 것이다.

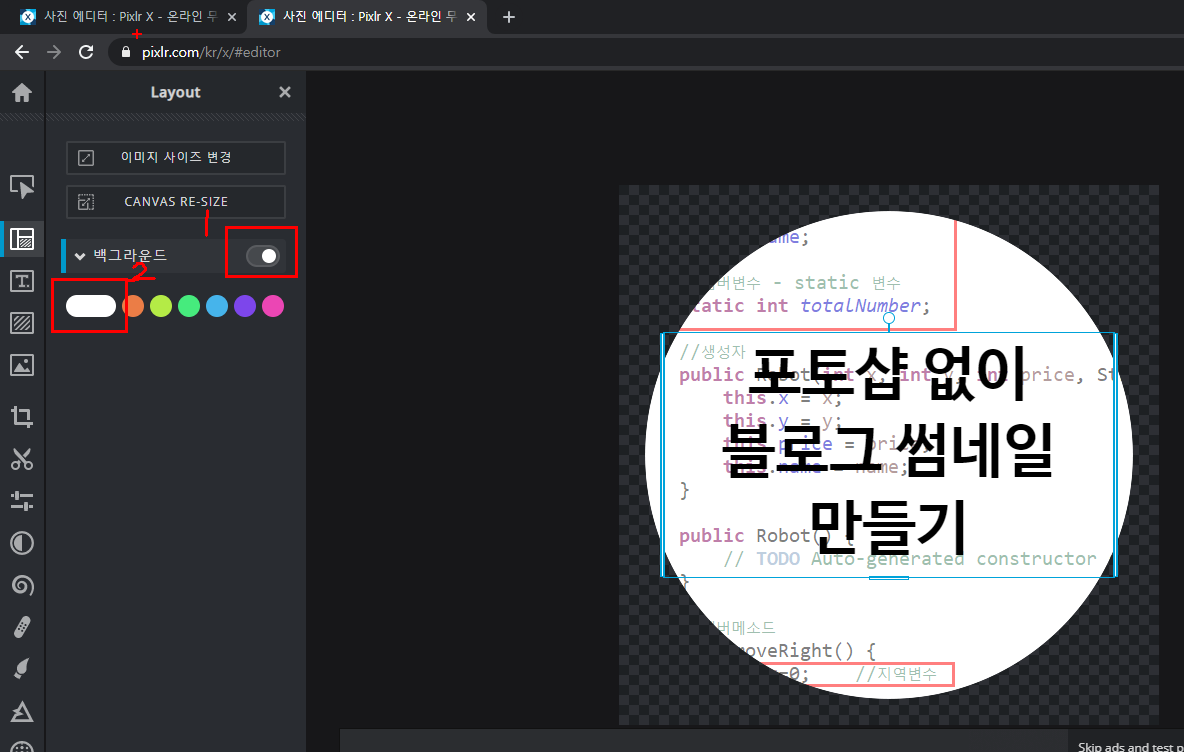
왼쪽 메뉴에 LAYOUT & TEMPLATE 을 눌러준다.

백그라운드 옵션을 켜주고 흰색으로 설정해준다.

그러고 나서 우측에 있는 글자 레이어에서 우클릭 - 배경으로 이미지 병합 - 클릭

모든 레이어가 통합되면서 아래와 같은 이미지가 완성된다.
완성된 이미지를 저장해준다.

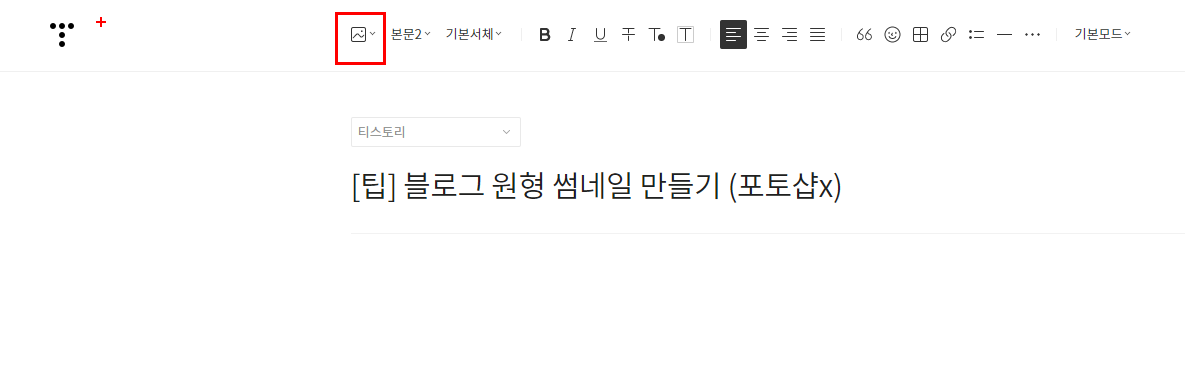
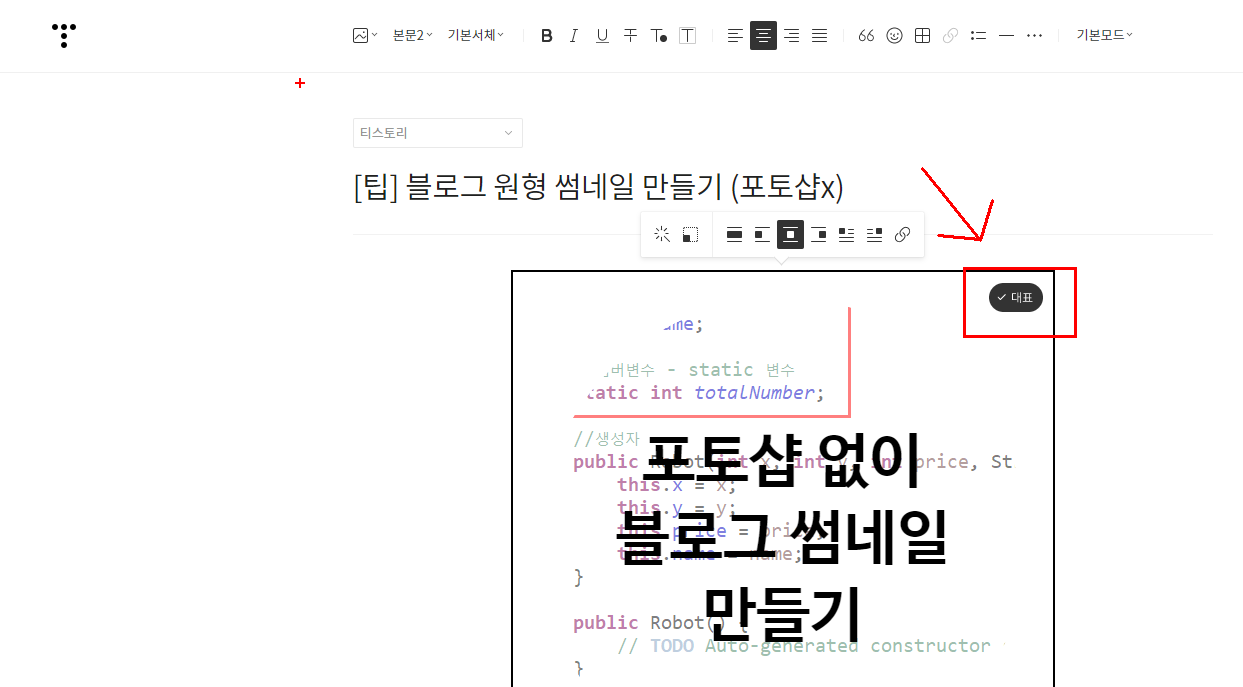
저장된 이미지를 블로그 썸네일로 등록한다.



완성

마치며
위와 같이 썸네일을 만들어 보았는데 기존 썸네일보다 훨씬 깔끔하고 시인성도 좋은것 같다.
만약 따라하시다가 궁금증 생기시면 질문주세요 :)
'배움 - 차근차근 기록하자 > [정보] 티스토리 🟡' 카테고리의 다른 글
| 티스토리 수식 (LaTeX) 넣는 방법 (0) | 2024.06.27 |
|---|---|
| [팁] 티스토리 리스트 글 개수 수정하기 (Letter 스킨) (0) | 2021.06.23 |
| [팁] 티스토리 지도 삽입 (카카오) + 모바일 필수 꿀팁!! (0) | 2021.05.31 |






